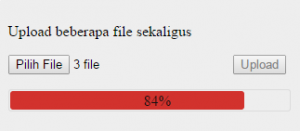
Membuat script Multiple Upload foto dengan php plus ajax yang disertai dengan progress bar. Pada tutorial sebelumnya yaitu “Cara upload foto dengan PHP” namun tutorial tersebut hanya untuk 1 foto saja namun dalam tutorial ini dengan banyak foto atau multiple.

Multiple upload foto dengan php bisa kita lakukan dengan menambahkan atribut multiple pada tag input file-nya (atribut multiple merupakan fitur HTML5) dan juga bisa dengan menggunakan banyak tag input file.
Contoh dengan atribut multiple : <input type=”file” name=”foto” multiple /> dengan model tag seperti itu maka saat memilih foto, memungkinkan untuk memilih beberapa file sekaligus. Inilah yang akan saya gunakan pada tutorial php ini.
Multiple Upload Foto Dengan PHP
Pertama kita buat struktur html-nya seperti berikut ini:
<DOCTYPE html>
<html>
<head>
<title>Multiple Upload Foto dengan PHP</title>
<style>
#progress { position:relative; width:300px;color:#111; border: 1px solid #ddd; padding: 1px;
border-radius: 3px;display: none; }
#bar { background-color: #d2322d; width:0%; height:20px; border-radius: 3px; }
#percent { position:absolute; display:inline-block; top:3px; left:48%; }
</style>
<!– Jquery –>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<!– Library Jquery untuk pengiriman form dengan jquery ajax –>
<script src="http://malsup.github.com/jquery.form.js"></script>
</head>
<body>
<div style="width:50%;margin:0 auto;border-radius:5px;background:#eee;padding:10px">
<form name="contoh" method="post" action="upload.php" enctype="multipart/form-data" id="form-upload">
<input type="file" accept="image/*" name="foto[]" multiple />
<input type="submit" id="upload-foto" value="Upload">
</form>
<!– untuk progress bar –>
<div id="progress">
<div id="bar"></div>
<div id="percent">0%</div>
</div>
<br/>
<!– pesan setelah proses upload –>
<div id="message"></div>
</div>
<script>
$(document).ready(function() {
var options = {
beforeSend: function() {
$("#progress").show();
$("#bar").width(‘0%’);
$("#message").html("");
$("#percent").html("0%");
$("#upload-foto").attr("disabled",""); // Membuat button upload jadi tidak bisa terklik
$("#upload-foto").html("Memproses…");
},
uploadProgress: function(event, position, total, percentComplete) {
$("#bar").width(percentComplete+’%’);
$("#percent").html(percentComplete+’%’);
},
success:function(data, textStatus, jqXHR,ui) {
$("#percent").html("100%");
$("#progress").hide();
$("#message").html(data);
$("#upload-foto").removeAttr("disabled");
$("#upload-foto").html("Upload");
$("input[type=’file’]").val(”);
},
error: function() {
$("#message").html("<span style=’color:red’> ERROR: Tidak dapat mengupload</span>");
}
};
// kirim form dengan opsi yang telah dibuat diatas
$("#form-upload").ajaxForm(options);
});
</script>
</body>
</html>
Kemudian buat file bernama upload.php yang scriptnya seperti berikut ini dan jangan lupa untuk membuat folder bernama “img” pada folder dimana anda meletakkan script ini.
<?php
$dir_foto = "img/";
if ( !empty($_FILES[‘foto’][‘name’]) ) {
for ( $i = 0; $i < count( $_FILES[‘foto’][‘name’]); $i++ ) {
$nama_foto = $_FILES[‘foto’][‘name’][$i];
$ext = pathinfo( $nama_foto, PATHINFO_EXTENSION );
$ekstensi = array(‘jpg’,’jpeg’,’png’,’gif’,’JPG’); // Ektensi yg diterima
//filter ektensi foto yang diterima
if( in_array( $ext, $ekstensi ) ) {
//maks ukuran foto 500kb
if( $_FILES[‘foto’][‘size’][$i] < 524288 ) {
if ( move_uploaded_file( $_FILES[‘foto’][‘tmp_name’][$i], $dir_foto . $nama_foto ) ) {
echo "Foto <b>" . $_FILES[‘foto’][‘name’][$i] . "</b> Berhasil <br />";
} else {
echo "Foto <b>" . $_FILES[‘foto’][‘name’][$i] . " </b>Gagal <br />";
}
} else {
echo "Ukuran foto terlalu besar, maksimum 500kb. <br />";
}
} else {
echo "Format " . $_FILES[‘foto’][‘name’][$i] . " tidak didukung. <br>";
}
}
} else {
echo "Foto masih kosong.";
}
?>
Seperti itulah multiple upload foto dengan php menggunakan jquery ajax yang dilengkapi dengan progress bar. Silahkan lihat penjelasannya pada script. Semoga bermanfaat dan silahkan lihat DEMO atau DOWNLOAD scriptnya melalui link berikut ini.
Download Demo